For this first part in photoshop editing, out task was to edit an iconic image, so that the final result almost represents a 'Roy Liechtenstein'/'Andy Warhol' style- using the techniques as followed.
 |
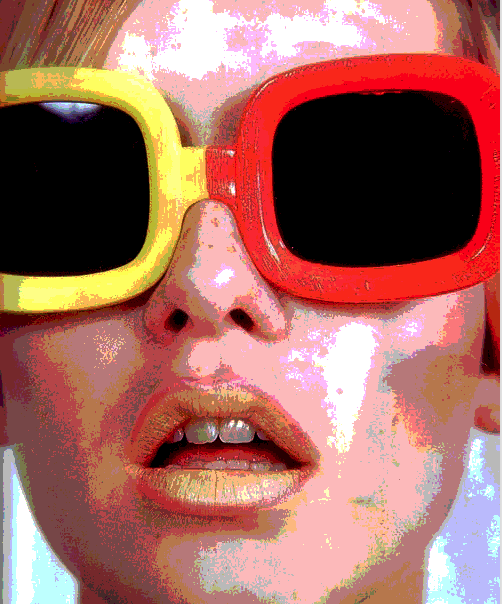
| As if to almost keep with a 60s theme and style, I chose an image of Twiggy; a model who rose to fame during the 60s. I saved the image to my desktop and them opened it in photoshop where I could begin editing. |
 |
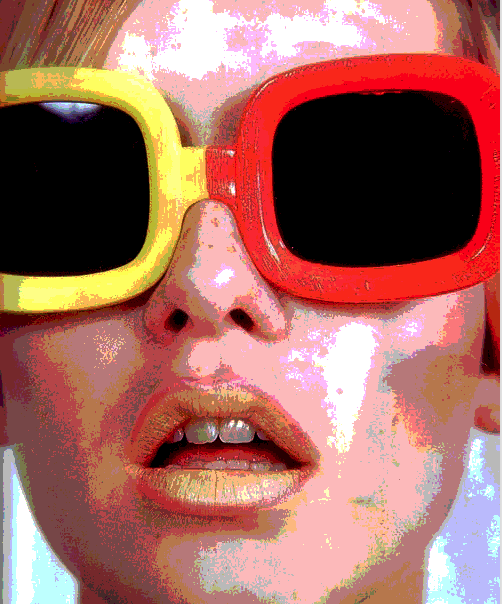
| The first step was to got to the image adjustments, where I did a bit of pre-editing and adjusted the contrast and levels to help later on in the process, where large, dark areas a required to create a successful final piece. I then selected the posterise tool which, as you can see above, increases the contrast and highlighted/low-lighted the darker and light areas of the photo [which is why pre-editing was necessary when the original image was over exposed]. I then selected the curve tool. By adjusting this, this also helped to emphasis the light and dark areas. |
 |
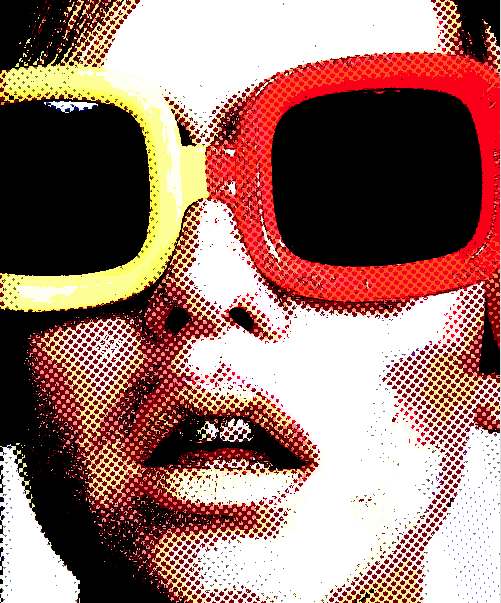
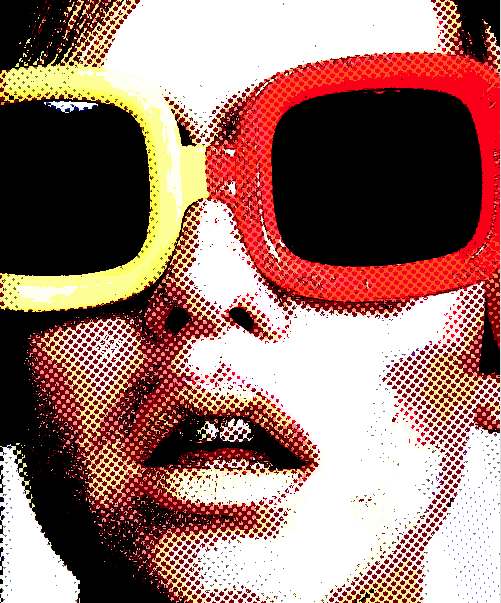
I then went onto 'mode' and selected 'greyscale' which converted the colour image into a now black and white one. Then, in 'mode' again, I selected 'bitmap'. With this tool, I could make my image look like it is formed out of dots [of any size placed at any angle]. The more dots selected, the finer they are but the more detail you have. I chose 12 dots at 40 degrees and the result can be seen above.
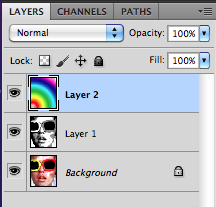
We then had to select the whole image, copy it and then skip back a few steps until the image presented on photoshop is the same as the one seen in the previous step. I them pasted the black and white image which is now a new layer. |
 |
This new layer is now layer 1. I adjusted the opacity of layer 1 so that the white areas became transparent and the previous colour image is now visible in these areas while the black dots remain, creating further shadow in the desired dotted design.
I feel this image itself could be a final image but i wanted to carry on experimenting with new techniques. |
|
 |
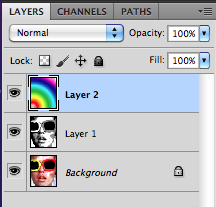
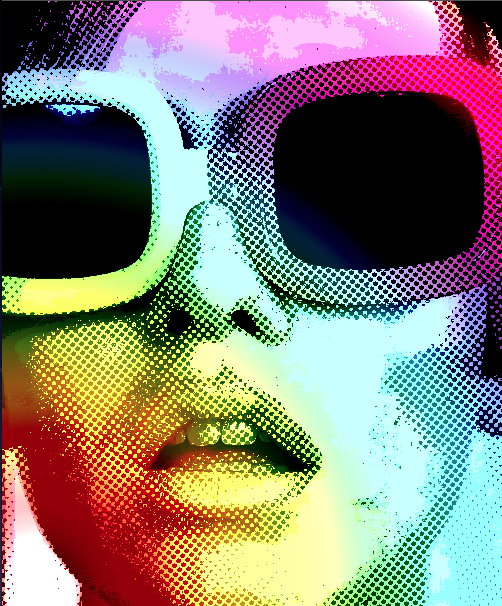
I then inserted a new layer [layer 2] which I then used the colour gradient tool to place place a specific design on my image. I chose transparent rainbow- which fit with the psychedelic 60s theme.
In the layers menu, i had to shift layer 1 above layer 2 so that, once a again, the black dots created shading in the desired design.
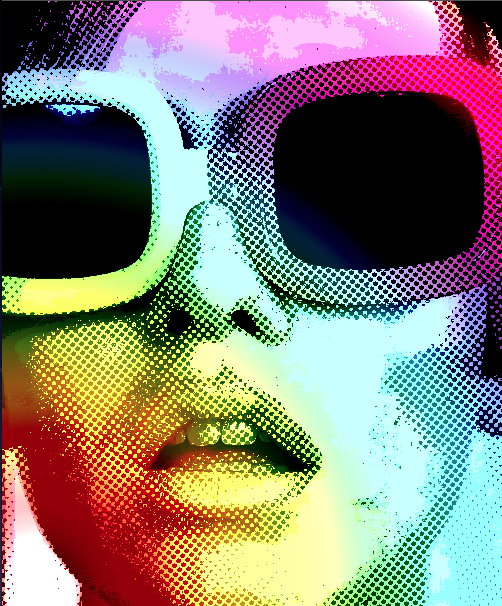
Like before, I edited the opacity of layer 2 so that it fit the image in the way i wanted. |
 |
| Final Image |






No comments:
Post a Comment