For this task, I had to merge two different designs of mine (one of which being the digital repeat pattern I made previous to this) to create a completely new piece.
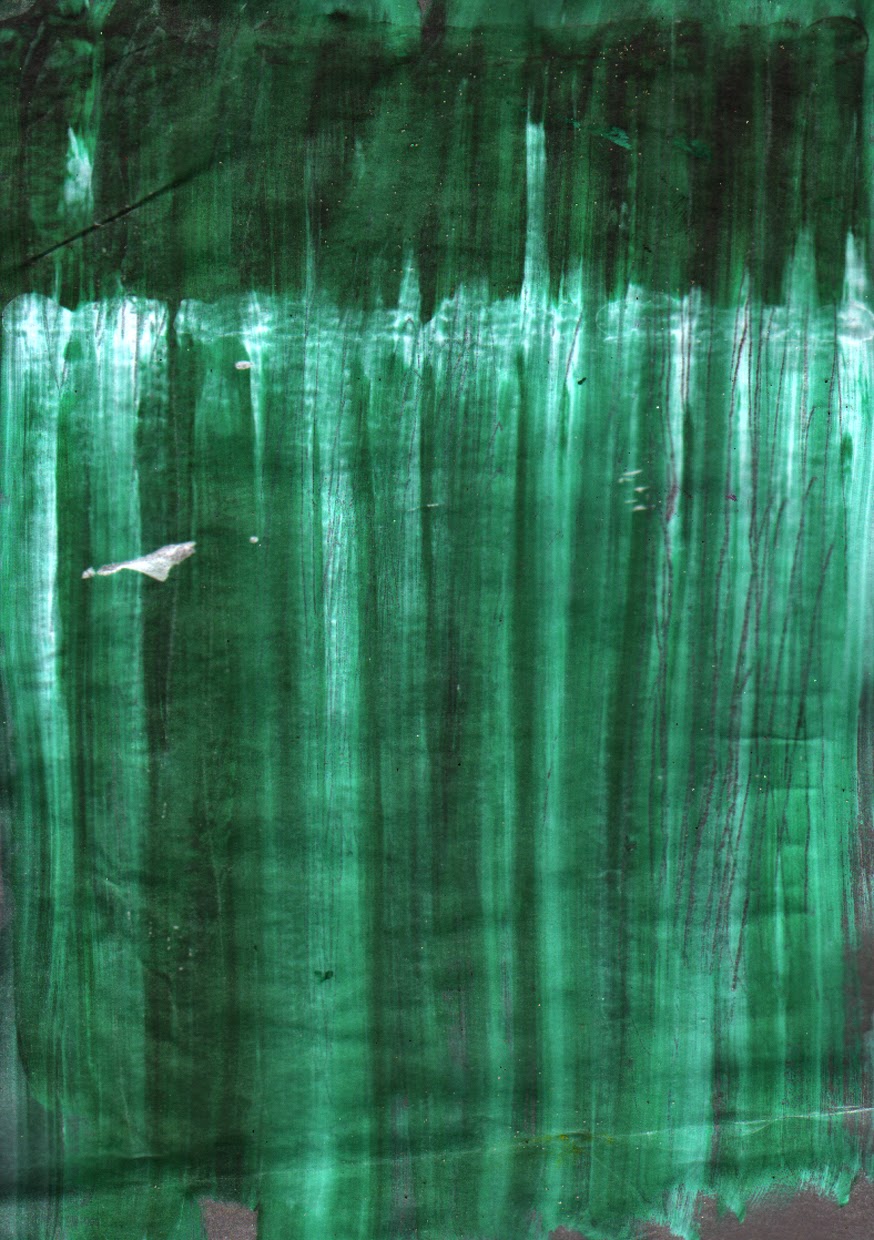
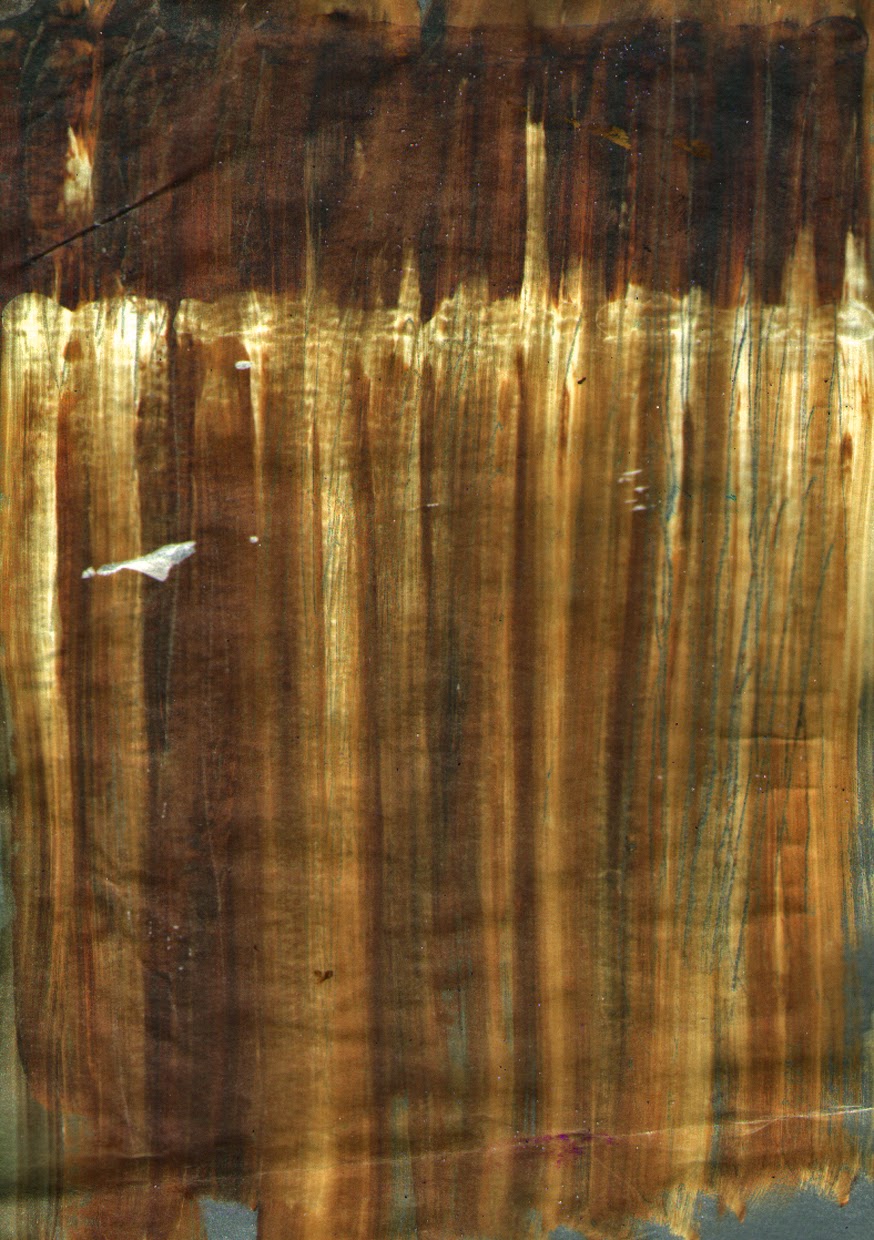
This image shows one of my designs. I did this one during studio time but scanned it in to use as one out of the two designs of mine.
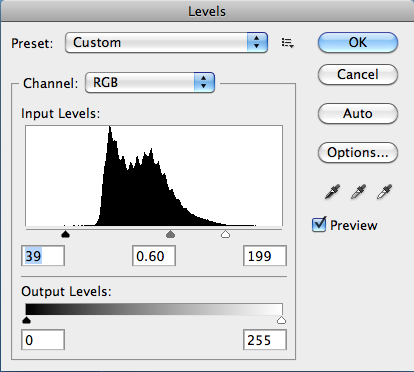
I wanted to make it look like the original image; so, I wanted to remove any unwanted shadows and make the colours more vibrant. I did this using the levels tool.
I then rotated the image so it was like the original and then saved it as a pattern to use again on a lager file.
I opened a new file using a larger resolution and also selected my pattern to fill it using the fill tool.
The larger file resolution allowed my image to repeat almost 5x.
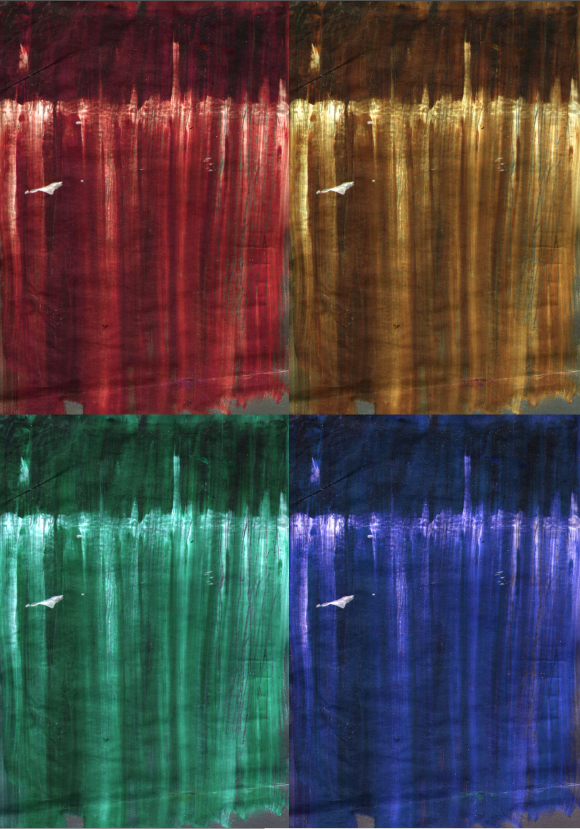
I then wanted to merge these two images, my scanned image and my digital repeat pattern, to create a final design. I did this by selecting the move tool and dragging one image onto the other.
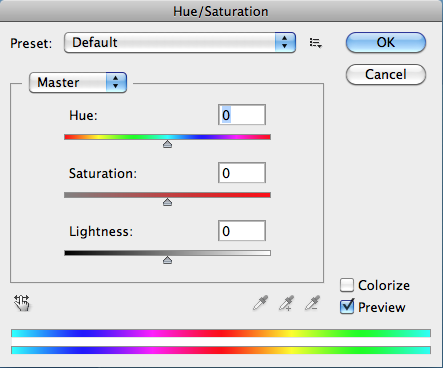
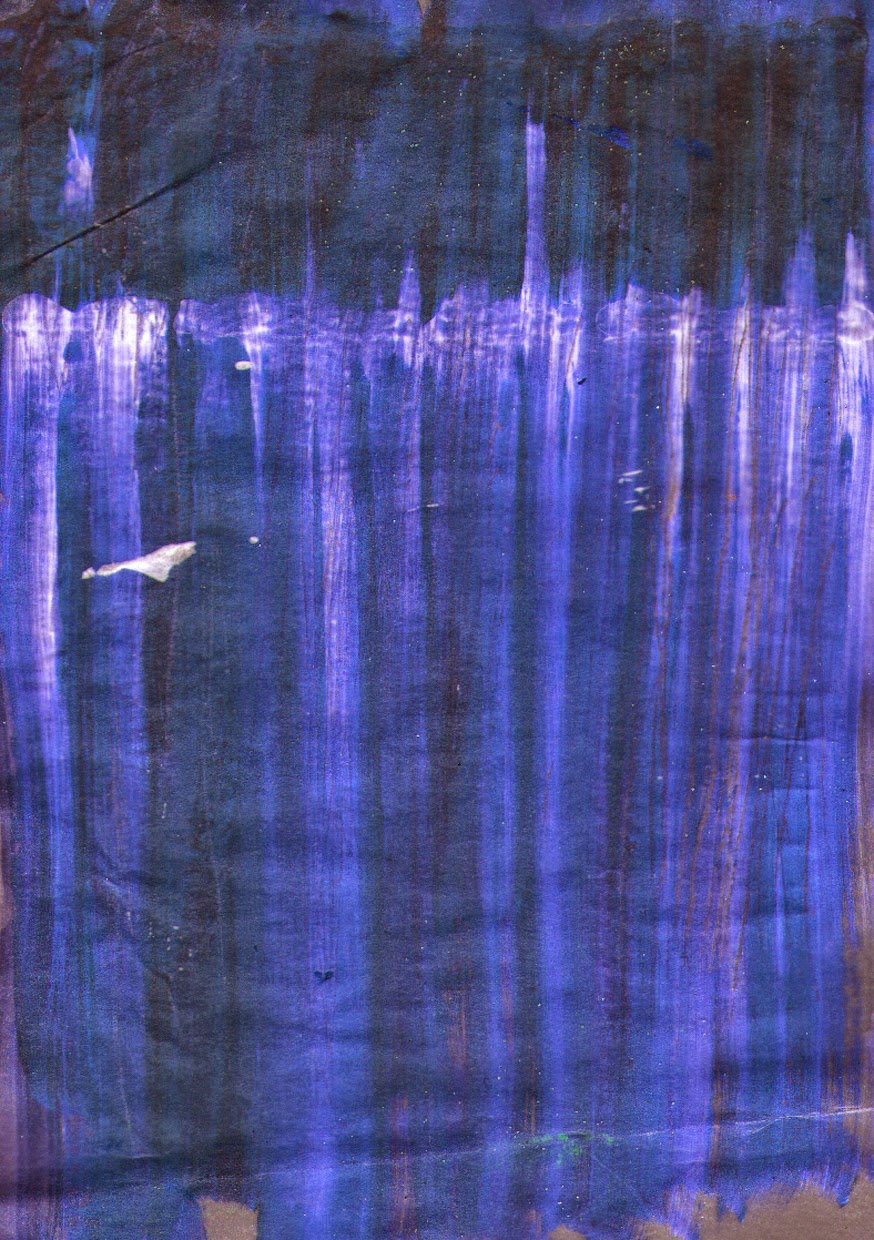
Then, while on the layers, I chose an edit called 'difference'. This allowed both designs to show through in an interesting way and, after playing with the hue, this was the result.
 |
| The Final Piece |