For this lesson, our task was to download a set of images that we could use and transform into silhouettes to create a scene.
 |
| I decided to chose an image of a cityscape to try and recreate a Godzilla/monster destroying the city scene. We hat to be careful to chose an image that would be easy to convert into simple black and whit so, what better then an image that is half way there! I selected the black of the image using the Magic Wand tool-which allows you to select an area of an image within a similar colour range, and then inverted this so that is selected the skyline. I removed the colour to make the skyline white and have the start of my image. |
 |
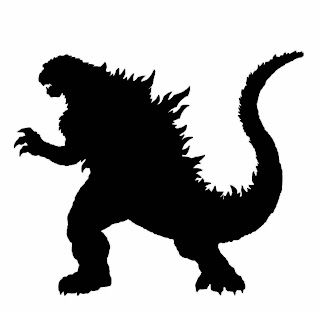
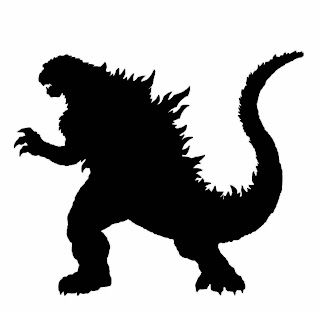
| My next step, I downloaded an image of Godzilla and opened it in a separate photoshop document. This time, I used the Quick Selection tool and coloured in the Godzilla image so that he was then a black silhouette like the rest of the image. I then dragged the image over to the original document and resized it to fit and remain in proportion by using the Free Transform tool while holding down shift. |
 |
| I wanted to place the Godzilla silhouette behind the skyline however, the city skyline image is formatted as a 'backround' rather then layer so, so that I could rearrange the order in which the layers are arranged, I had to unlock the background so that it now became layer 1 but also, I selected the white area and pressed the backshift key so that the Godzilla silhouette is now visible. |
 |
| I then added a new layer, selected the layer and decided to play around with the fill layer tool. I found out I could use a gradient tool to create an interesting background; this layer was also automatically made the background. I then created another new layer and used the Elliptical Marquee tool to create a circle and used the Fill tool to fill the circle white. I arranged the layers so that they were all in order and I had produced my final image. |
 |
| The Final Image |